 This is Part-1 of a four-part series on how to setup FeedBurner for your WordPress blog.
This is Part-1 of a four-part series on how to setup FeedBurner for your WordPress blog.
Once you have your WordPress blog setup, you will want to have people be able to subscribe to your blog posts. This is a quick and effective way to start building traffic, engaging readers through comments, and simply get your blog established. If you don’t let readers know when you have new content, why would they even visit your site in the first place?
Subscribing to your blog content is handled through the RSS Feed and a subscription service like FeedBurner. Setting up FeedBurner involves two different steps. First, is setting up the service to integrate with your blog feed. Second, is integrating the subscription sign-up into your WordPress blog.
How to Distribute RSS
There are a few ways you can get an email service to distribute your blog posts via the RSS Feed. (1) Google Feedburner is the most popular, and what we will use in this series of posts. (2) You can also use the Jetpack plugin and make use of the WordPress.org service. (3) You can also use a paid service such as AWeber to do Blog Broadcasts.
However, RSS Readers and Newsletter Subscribers are two completely different types of readers. So if you go the AWeber approach for RSS, via the Blog Broadcast feature, then make sure it’s a separate list from your newsletter subscribers. Mix the two together, and you will start to overburden and spam your readers. This is an important point I will also discuss in another post. For now, let’s stick with FeedBurner and learn how to setup and get going!
How to Migrate Your Feed
One reason you also want to use Google FeedBurner is simply because it’s preset into most theme templates. Once you have FeedBurner setup, you simply paste the code into the Theme Options and you have a form ready to go, as well as a link for the RSS icon! Even if your theme doesn’t come with a FeedBurner or RSS option, it’s still easy enough to setup. In this tutorial series we’ll look at one of my previous sites, The Web Ninja, as an example.
Step 1: Get Your RSS Feed URL
In most cases, the RSS Feed URL on a WordPress hosted site will be your domain followed by /feed. For example on Web Design Fact, the feed is www.webdesignfact.com/feed.
In my example, the Feed is already migrated to Feedburner. On your blog you will probably see a page of XML – which is definitely not user friendly. If you’re seeing the XML page then you have the right link. Make a note of this Feed and copy the URL for Step 3.
If not, then to verify your feed URL, you should take a quick look at your source code (in Windows right-click and view source). Scroll down a bit in the head section, and you will find three lines of RSS Feed Info. On WDF, it looks something like this:
<!-- WordPress Related --> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="http://www.webdesignfact.com/feed" /> <link rel="alternate" type="text/xml" title="RSS .92" href="http://www.webdesignfact.com/feed/rss" /> <link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="http://www.webdesignfact.com/feed/atom" />
Don’t worry about Feed/RSS or Atom Feeds, as FeedBurner will automatically account for that. It’s the plain-Jane Feed that you need!
Step 2: Login to FeedBurner
The next step is to login to FeedBurner at their login page. Even if you have a Google account, this is a faster way to get to FeedBurner. If you don’t have a Google account, then you will need to setup an account with them:
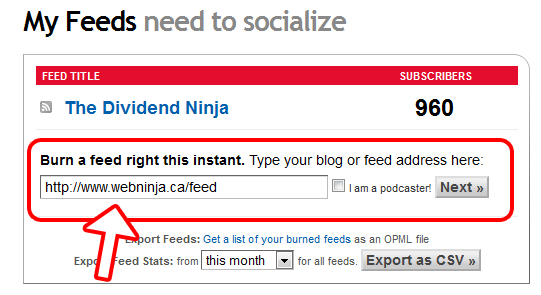
Step 3: Add a New Feed
Once you login to FeedBurner you will see a list of any feeds you have migrated to FeedBurner (if any). Simply paste your Feed URL from Step 1 into this field, and then press next to continue. Don’t worry, if Google doesn’t recognize the URL as being correct – it won’t verify it.

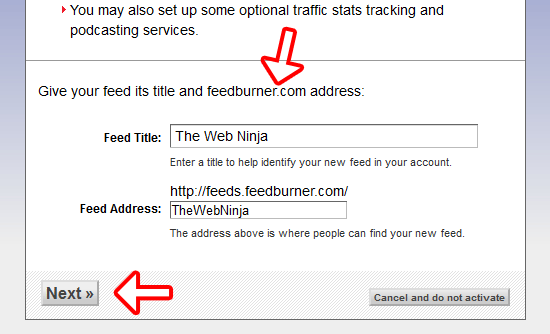
Step 4: Name Your Feed
In the next step you will be asked for the Feed Title and Feed Address. This will be what your feed will be named after its migrated it to FeedBurner. In the Feed Address below, I used capital letters. FeedBurner treats lower-case and upper-case letters the same, but in retrospect, it would probably be best to use all lower-case letters for the Feed Address. Press Next when you’re done!

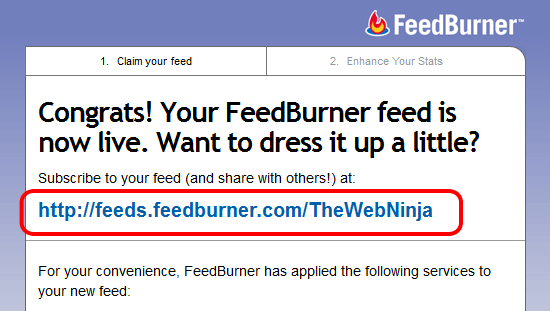
Once your Feed is migrated to FeedBurner, you will see a verification message, like the one in the image below:

Make a copy or email yourself the Feed Address so you have a copy of it, you will need it for later. It will now take about 12 to 48 hours for your feed to be completely migrated to FeedBurner.
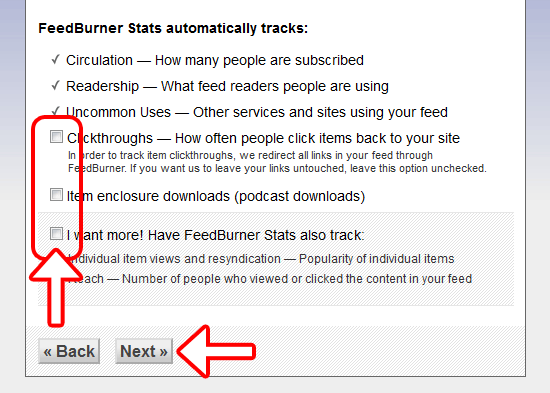
Step 5: FeedBurner Stats
Google will then ask if you want to add additional Stats to your Feed. You should, since this information will become valuable at a later point once you have more traffic.

Voila, you have setup your feed!
In Part-2, I’ll show you the most important reason why you signed up for FeedBurner in the first place! That reason is allowing Readers to subscribe to your blog posts. Stay tuned!
© 2012 to 2014 by Avrom Digance. All Rights Reserved.

How to create a feed using feedburner for a website which is not created thru word press.
Hi Azal,
Even if you don’t use WordPress, if your site already has an RSS Feed then the tutorial is exactly the same.
If you don’t have an RSS Feed then you won’t be able to use FeedBurner. Setting up an RSS feed from scratch is complex, depends on your site coding, and would require programming to make it work. That’s why using platforms like Drupal and WordPress etc. makes life much easier.
Cheers
Avrom