 As we all know that jQuery is a light Javascript library, which simplifies the interaction between JavaScript and HTML. It also has a lot of useful Ajax and JavaScript features to allow you enhance semantic coding and user experience. It can support different types of transition effects. And if it used along with CSS3, there is no boundaries to developer’s imagination. Here, we have collected some great tutorials combine both jQuery and CSS3 which helps to achieve the extraordinary result.
As we all know that jQuery is a light Javascript library, which simplifies the interaction between JavaScript and HTML. It also has a lot of useful Ajax and JavaScript features to allow you enhance semantic coding and user experience. It can support different types of transition effects. And if it used along with CSS3, there is no boundaries to developer’s imagination. Here, we have collected some great tutorials combine both jQuery and CSS3 which helps to achieve the extraordinary result.There are some tutorials that can perform 3D transform, blur effect for text-based items while some provide parallax slider and page flipping. So why don’t you choose any of these nice tutorials and follow the motto “write less, do more”?
Useful CSS3/ jQuery Tutorials
Item Blur Effect with CSS3 and jQuery
Lateral On-Scroll Sliding with jQuery
Making an Impressive Product Showcase with CSS3
Making a jQuery Countdown Timer
Shiny Knob Control with jQuery and CSS3
How to Create Login Form with CSS3 and jQuery
How to Create an Image Slider using jQuery and CSS3
Parallax Scrolling Effect With CSS & jQuery
How to Create Calendar using jQuery and CSS3
Direction-Aware Hover Effect with CSS3 and jQuery
3D Gallery with CSS3 and jQuery
Parallax Content Slider with CSS3 and jQuery
Create a Ribbon DropDown Menu with CSS3 and jQuery
Thumbnail Proximity Effect with jQuery and CSS3
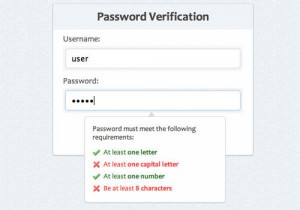
Password strength verification with jQuery
Typography Effects with CSS3 and jQuery





Nice Post
Great resources here.
The best ever tutorial on CSS 3 and J Query, I really appreciate your sharing.