 CSS mania is spreading everywhere. Although you are a CSS professional or just a beginner, it’s important to have a good set of tools to speed up and simplify your development. There are several worthy tools can be found online and used within your browser. Here, we’ve rounded up 11 handy online tools for writing a better CSS code.
CSS mania is spreading everywhere. Although you are a CSS professional or just a beginner, it’s important to have a good set of tools to speed up and simplify your development. There are several worthy tools can be found online and used within your browser. Here, we’ve rounded up 11 handy online tools for writing a better CSS code.Handy Online Tools for Better CSS Development
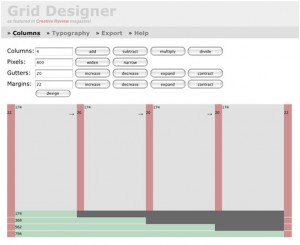
Grid Designer is a handy tool that lets you quickly create complex grid layouts.
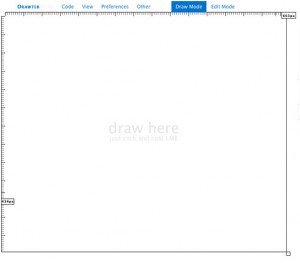
Drawter Beta 2 is a tool that is developed in JavaScript and based on jQuery library. It offer to the ability to literally draw your website’s code.
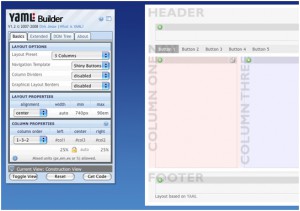
The YAML Builder is a tool for visually creating YAML-based CSS layouts. This CSS tool allows setting up of basic layout characteristics such as the number and positioning of the content columns, also the dynamic creation of grid-based layouts by dragging and dropping sub-templates.
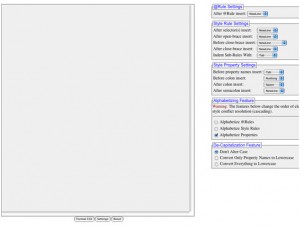
Here is the tool that helps you to generate more flexible version of Blueprint’s grid.css and compressed.css and grid.png files.
This tool lets you paste your CSS into a field and gives a formatted version based on different settings that you specify.
Using CSS Type Set you can experiment with various settings such as font, font size, color and preview CSS text.
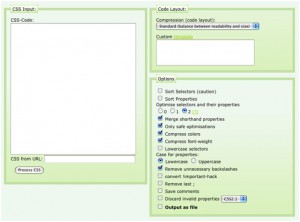
CleanCSS is a powerful CSS code optimizer and formatter. It makes your CSS code more cleaner and more specific.
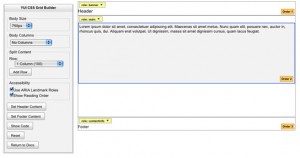
CSS Grid Builder is part of Yahoo!’s YUI Library. This tool is basically a simple interface for Grids customization.
Using Typetester you can have a lot of setting to create side-by-side comparisons of on screen text, and then have CSS.
CSS Frame Generator let you to paste XHTML code into a text area and it converts it into a CSS Frame layout.
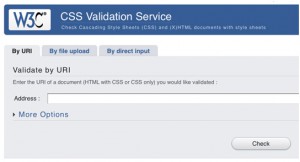
You can use W3C CSS validation service to validate CSS and XHTML code.












I would like to add the grid system generator to the list. http://www.gridsystemgenerator.com/