As we’ve discussed before, that the design industry is probably the fastest growing industry. That’s why designers must adopt the new skills in not only visual design but also in programming like jQuery, CSS3 and HTML5. For today’s post, we would like to share some amazing and exceptional useful CSS3 tutorials for creating different web design elements and integrations. So let’s start!
As we’ve discussed before, that the design industry is probably the fastest growing industry. That’s why designers must adopt the new skills in not only visual design but also in programming like jQuery, CSS3 and HTML5. For today’s post, we would like to share some amazing and exceptional useful CSS3 tutorials for creating different web design elements and integrations. So let’s start!We also have published previous post regarding CSS3 menu and navigation tutorials and CSS tools for developers.
Useful CSS3 Tutorials
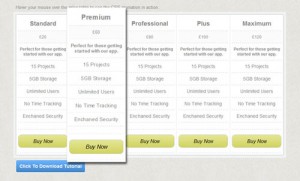
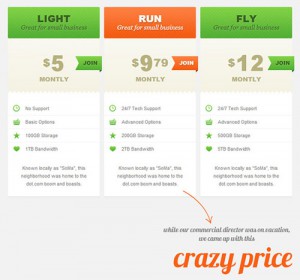
How to Create CSS3 Pricing Tables
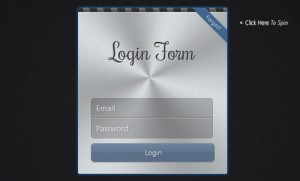
Apple-like Login Form with CSS 3D Transforms
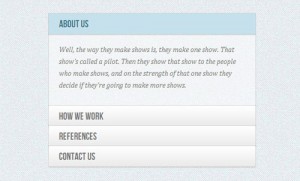
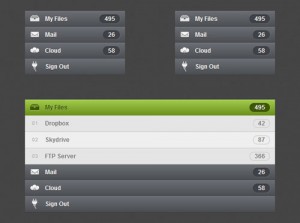
How to Create a Content Accordion in Pure CSS3
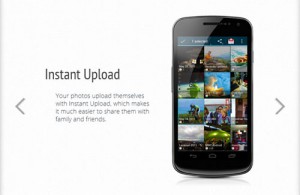
Making an Impressive Product Showcase with CSS3
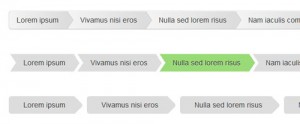
Animated Content Tabs with CSS3
How to Create a Stylish Image Content Slider in Pure CSS3
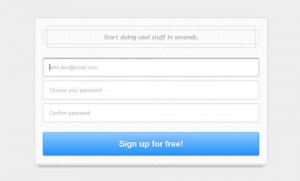
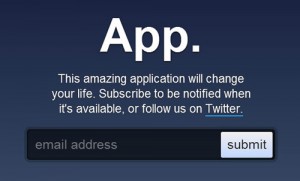
Quickly Build a Swish Teaser Page With CSS3
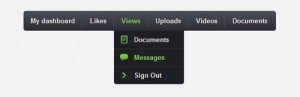
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
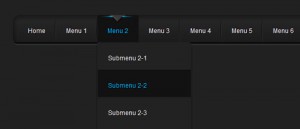
How to Create a CSS3 Dropdown Menu
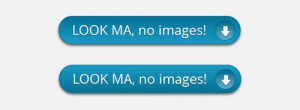
CTA Button without Images Using CSS3 and Entypo
Create the Illusion of Stacked Elements with CSS3 Pseudo-Elements
Login and Registration Form with HTML5 and CSS3