HTML5 and CSS3 expanded the possibilities of web design industry. There are lots of designers and developers out there who already started implementing HTML5 and CSS3 into their websites. If you want to be successful in web industry, you always have to stay ahead. Sooner or later, HTML5/CSS3 is going to strengthen its position even further and you want to be ready when that happens. So, for this roundup, we’ve comes with 20 fresh CSS3/HTML5 tutorials that will definitely help you to increase your skills.
HTML5 and CSS3 expanded the possibilities of web design industry. There are lots of designers and developers out there who already started implementing HTML5 and CSS3 into their websites. If you want to be successful in web industry, you always have to stay ahead. Sooner or later, HTML5/CSS3 is going to strengthen its position even further and you want to be ready when that happens. So, for this roundup, we’ve comes with 20 fresh CSS3/HTML5 tutorials that will definitely help you to increase your skills.All these CSS3/HTML5 tutorials are hand-picked to brush up your coding style. With just a bit of practice you can pick up on all these skills and really improve the quality of your coding standards. So let’s begin!
CSS3/HTML5 Tutorials
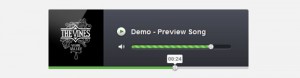
How to Create an Audio Player in jQuery, HTML5 & CSS3 [Tutorial]
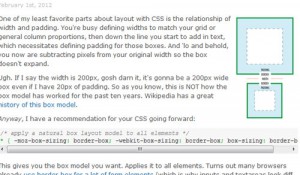
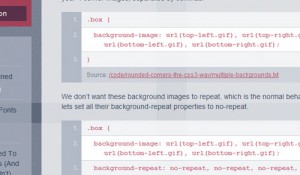
Rounded Corner Boxes the CSS3 Way
Interactive Typography Effects with HTML5
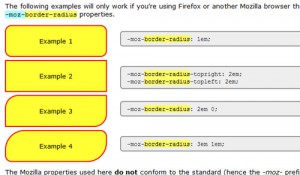
CSS3 border-radius and -moz-border-radius
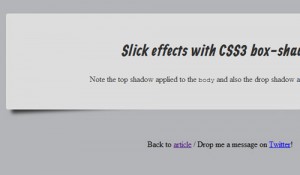
How To Create a Stylish Drop Cap Effect with CSS3
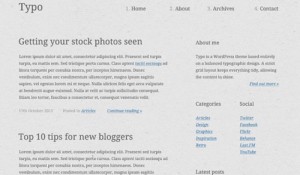
Create a Typography Based Blog Layout in HTML5
How to Create an Video Player in jQuery, HTML5 & CSS3
Create A Minimal Single Page Portfolio With HTML5/CSS3
How to Create an Upload Form using jQuery, CSS3, HTML5 and PHP
An Introduction To Object Oriented CSS
Sliding Image Panels with CSS3
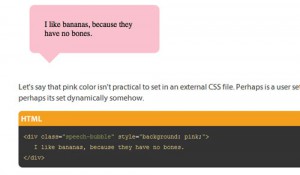
Create a Sticky Note Effect with CSS3 and HTML5
Build your First Game with HTML5