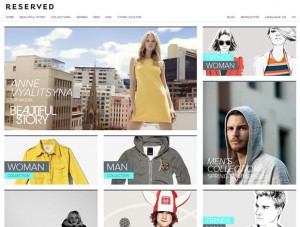
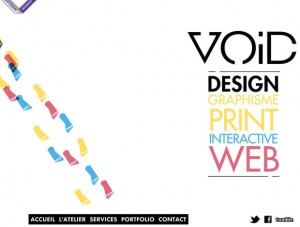
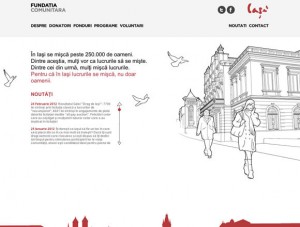
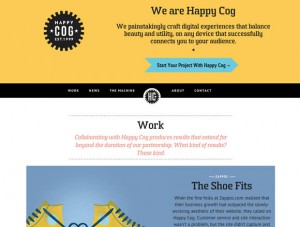
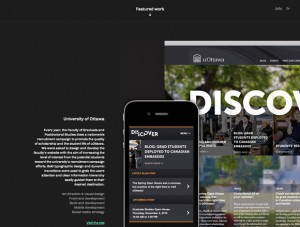
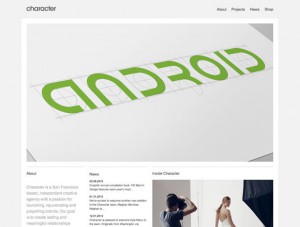
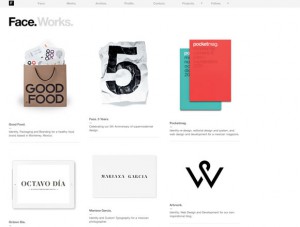
 A fixed position menu is that one that is fixed relative to the browser window, not only to the page. This fixed position menu is remaining on its place although you scroll-up or scroll-down the page. Using this menu, use can quickly access the navigation. For today’s web design inspiration, we have collected some very attractive examples of websites using fixed position menus within them. In these sites, you’ll see a variety of ways you can implement fixed positioned menus like in the header, the sidebar, and even in the footer of a web page.
A fixed position menu is that one that is fixed relative to the browser window, not only to the page. This fixed position menu is remaining on its place although you scroll-up or scroll-down the page. Using this menu, use can quickly access the navigation. For today’s web design inspiration, we have collected some very attractive examples of websites using fixed position menus within them. In these sites, you’ll see a variety of ways you can implement fixed positioned menus like in the header, the sidebar, and even in the footer of a web page.More articles in web design inspiration series:
- 30 Inspiring Examples of Design Agency Websites
- 25 Examples of Websites with Weird Design Approach
- Beautiful Yellow Web Designs for Your Inspiration
- Capitals That Made a Web Design Stunning
- Beautiful Purple Websites for Your Inspiration
- 40 Websites Having Unusual yet Attractive Navigation