All throughout the web, we are seeing a growing amount of elements for user input. These include shopping carts, interactive web games, and most certainly website registration forms. It seems that not only should designers be focusing on page design, but form characteristics are also equally plays essential role. Consider how many forms you may have filled out over the period of your Internet history. There are countless examples of these from forums, message boards, blogs, and so many more. In this article we’ll be taking a look at some great tricks to designing your in-page forms.
All throughout the web, we are seeing a growing amount of elements for user input. These include shopping carts, interactive web games, and most certainly website registration forms. It seems that not only should designers be focusing on page design, but form characteristics are also equally plays essential role. Consider how many forms you may have filled out over the period of your Internet history. There are countless examples of these from forums, message boards, blogs, and so many more. In this article we’ll be taking a look at some great tricks to designing your in-page forms.
Almost every web elements are for an objective perception. Although many login and registration forms work well with one type of site, there is no final judgment on what’s the “best” solution. Use your design insight and apply them to design web form.
Consider Several Inputs
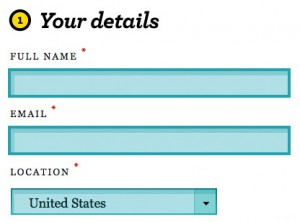
To start things off consider a small contact form from Foundation Six Web Design. It has achieved a little creativity. Each of the input fields offer room for you to type personal contact info – name, e-mail, etc. The styles go far beyond ordinary, offering user input in a type of handwritten calligraphy. This type of formatting will keep your users in a state of wonder and achieve a goal of much higher design standards.

This form shows that you can stay away from ordinary by adding plenty of space between layers, large easily-readable text, and even sidebar links to their direct e-mail line.
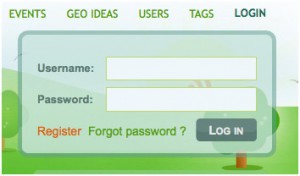
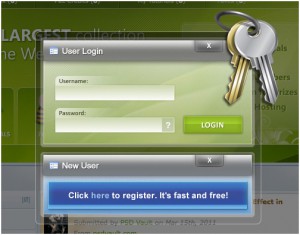
jQuery Login Boxes
jQuery is used in countless websites in the past and will surely in future. The day has gone when user bounces to new page for each step for processing login information.
Pixel2Life offers some fantastic insight into a new field of data input. From a homepage when you click the login link it bring up a dynamic jQuery-powered login box. This form contains an Ajax call to an external PHP script which checks the credentials of your login info and, once processed, either permitted or denies access.

There is a registration link directly below the login box. This offers a much better user experience for those looking to sign up for the website but unable to notice the registration link.
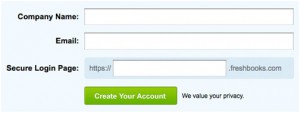
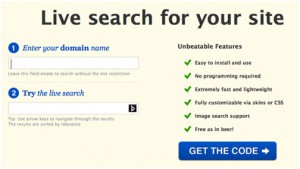
Simple One-Page Registrations
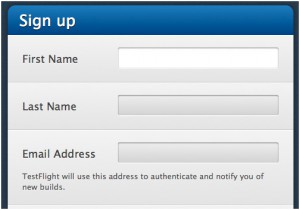
Another type of registration form that is gaining popularity is lack of such details for new registrations. This isn’t necessarily a bad statistic assuming users are growing impatient towards filling out data. The numbers actually suggest websites with shorter registration pages garner heavier lists of new users on a daily basis.
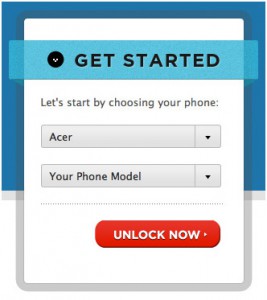
Sikbox offers an easier option for visitors to create their own search box for a website. It only require the your domain name which to provide search result for. The input fields are large, text is very simple to read and there are absolutely no advertisements to distract users from the task of building their search form!

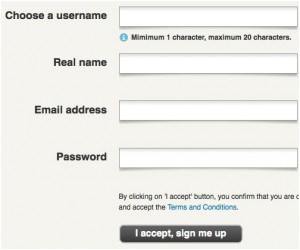
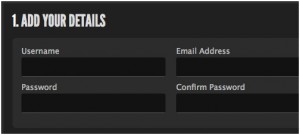
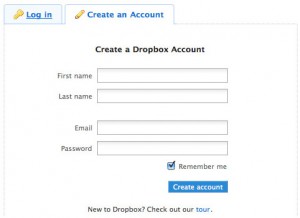
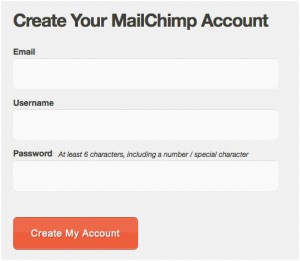
Now this isn’t the best form to build off when creating your own registration page for a forum or blog archive. These will, by standard definition, at least require some type of e-mail address/username combination along with a password. Some new-age web applications will generate dynamic passwords for users just to make the registration process quicker.
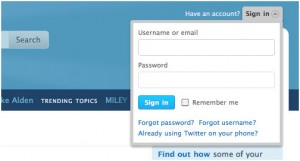
Build off Flashy Effects
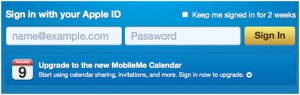
The home page of Tumblr offers both a login and signup form placed directly beneath each other with new CSS3 highlight/fade effects.

This systematic approach is similar regarding Pixel2Life’s jQuery login form.

These labels fade away on focus in modern browsers such as Chrome/Firefox, yet not fully supported by all kinds of browsers.
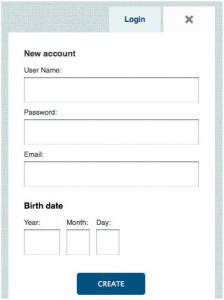
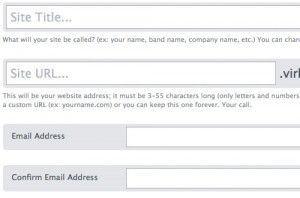
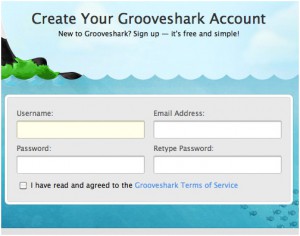
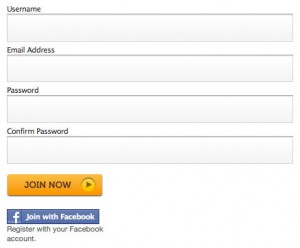
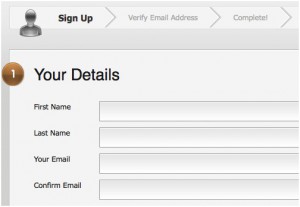
20+ Examples of Beautiful Form Design
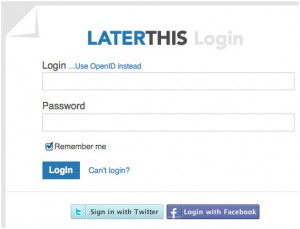
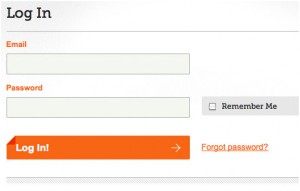
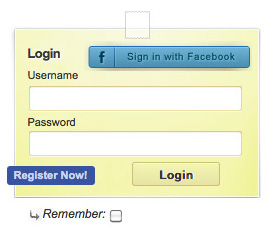
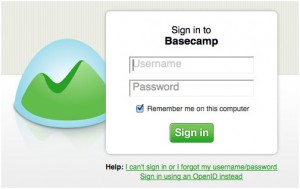
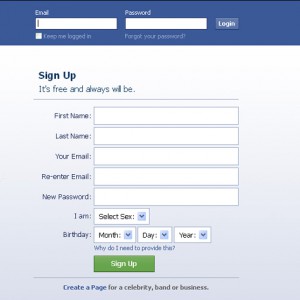
Below are some examples of some awesome login form designs. These have been picked from around the web and include various forms of web applications. If you have suggestions for other sites feel free to share them in the comments section below!