In web industry you have to be in touch with latest technologies, if you want to be on top. Now HTML5 is new with its several amazing features and tools. So we all need to learn it. That’s why we have collected some tutorials on coding a layout with HTML5 and CSS3. We will come up with HTML5 Layout tutorial in upcoming days, Subscribe to our RSS feed to be in touch. So let’s begin for now.
In web industry you have to be in touch with latest technologies, if you want to be on top. Now HTML5 is new with its several amazing features and tools. So we all need to learn it. That’s why we have collected some tutorials on coding a layout with HTML5 and CSS3. We will come up with HTML5 Layout tutorial in upcoming days, Subscribe to our RSS feed to be in touch. So let’s begin for now.HTML5 Website Layout Tutorials and Inspiration
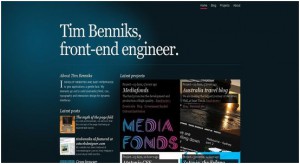
Coding a CSS3 & HTML5 One-Page Website Template
Here is the tutorial to learn some new techniques for HTML5 and CSS3 like Letterpress line with CSS text shadow, rounded corners in navigation and main content area, gradient effect with CSS3.
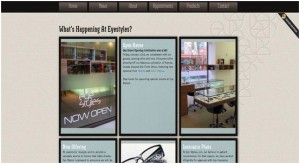
HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
This tutorial provides some nice techniques for rounded corner, gradient effect and also it will show you how HTML5 will save your time while documenting your HTML file.
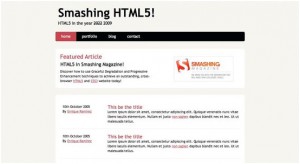
Coding A HTML 5 Layout From Scratch
Smashing magazine gave this awesome tutorial on HTML5 Layout since a long back.
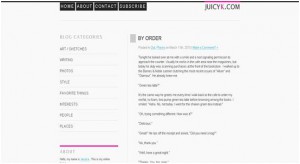
Simple Website Layout Tutorial Using HTML 5 and CSS 3
Another tutorial on HTML5 and CSS3.
HTML5 Websites for Inspiration