 Here at Web Design Fact, finding online stuff to make your life easier is one of our obsessions. Whether it is freebies like fonts and icons, or tools to help you for making your web design project easier, we search and find them so you can focus only on what is important. For this post, we’ve collected some useful online tools for web designers and developers to make their design & development tasks easier. And most important thing is they all are free to use.
Here at Web Design Fact, finding online stuff to make your life easier is one of our obsessions. Whether it is freebies like fonts and icons, or tools to help you for making your web design project easier, we search and find them so you can focus only on what is important. For this post, we’ve collected some useful online tools for web designers and developers to make their design & development tasks easier. And most important thing is they all are free to use.Useful Online Tools for Web Designers and Developers
0 to 255 is a simple tool for web designers that find distinction of any color.
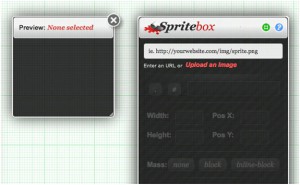
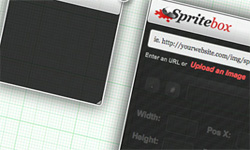
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It was made using a grouping of JQuery, CSS3 and HTML5, and is totally free to use.
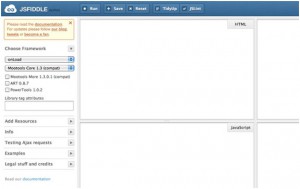
JsFiddle is really a workplace for web developers. It is a tool which may be used in many ways such as online editor for snippets build from HTML, CSS and JavaScript. The produced code can then be shared with others, embedded on a blog, etc.
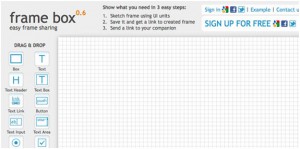
Frame Box is an easy to use online tool for forming and sharing website wireframes.
CSS3 Generator is a simple tool that creates some cross-browser CSS3 code based on user value.
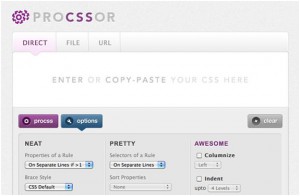
ProCSSor is a powerful CSS formatter that lets you format CSS in the exact way you want. It empowers you to turn your CSS into something that is visually more compelling and with minimum efforts.
Here is the simple online tool that creates a beautiful, effective call-to-action button easily.
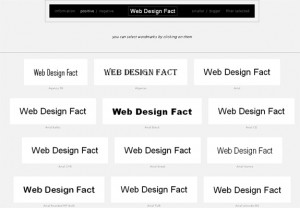
Wordmark.it is a tool that lets you quickly preview how a word mark looks with the fonts installed on your computer without setting them.