Compared to the other major web browsers, Google Chrome is still relatively new. However, its popularity continues to grow rapidly and constantly. Here on WDF, Chrome is the second most used browser by our readers after Mozilla Firefox. With that in mind, and considering that most of you are web designers or in a related field, we thought it would be a good idea to show you some extensions for Google Chrome that you might find useful.
Compared to the other major web browsers, Google Chrome is still relatively new. However, its popularity continues to grow rapidly and constantly. Here on WDF, Chrome is the second most used browser by our readers after Mozilla Firefox. With that in mind, and considering that most of you are web designers or in a related field, we thought it would be a good idea to show you some extensions for Google Chrome that you might find useful.Before you start reading, you may like to have a look at:
- 10 Most Popular Firefox Plugins For Web Designers
- 10 Best Tools for Creating Web Design Wireframes
- CSS3 Compatibility Tools, Resources and References for Internet Explorer
Useful Google Chrome Extensions for Web Designers
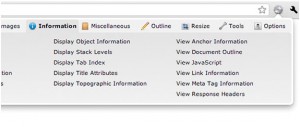
The Web Developer extension adds a toolbar button to the browser with various web developer tools.
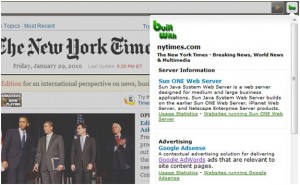
BuiltWith is a web site profiler tool. Upon looking up a page, BuiltWith returns all the technologies it can find on the page. BuiltWith’s goal is to help developers, researchers and designers find out what technologies pages are using which may help them to decide what technologies to implement themselves.
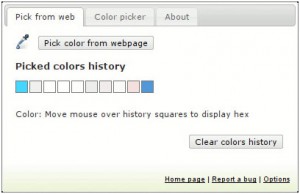
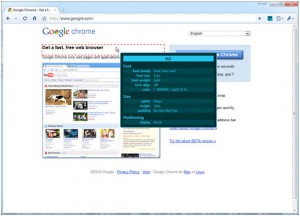
Eye Dropper allows you to pick color from any webpage or from advanced color picker. It is great tool for web developers.
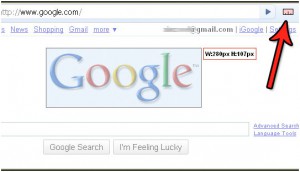
MeasureIt! allows to draw out a ruler that will help to get the pixel width and height of any elements on a webpage.
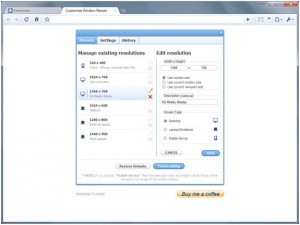
This extension resizes the browser’s window in order to emulate various resolutions. It is particularly useful for web designers and developers who want to them test their layouts on different browser resolutions.
Inspired by the Firefox Extension CSSViewer, this Chrome extension allows you to easily scan an element’s basic CSS properties without having to delve into the inspector window.
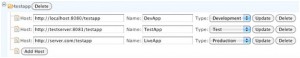
Whenever you have the need to simply switch between development, test and productive hosts you should use MultiSwitch.
Speed Tracer is a tool to help you identify and fix performance problems in your web applications.
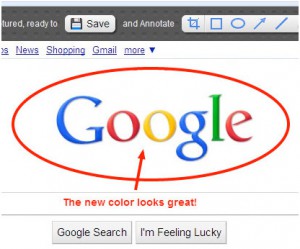
Awesome Screenshot lets you capture the whole page or any portion, annotate it with rectangles, circles, arrows, lines and text, blur sensitive info, one-click upload to share.