In recent years, CSS has gained its important. Cascading Style Sheets offer several advantages you don’t have in table based web layouts. The design of web pages can be easily changed, just replacing a CSS file with another one. Web developers have written many articles regarding CSS and developed numerious useful techniques, which can save you a lot of time – of course, you should have tie for finding them. Below you will find a list of CSS techniques, that are essentials and infact make our life easier.
In recent years, CSS has gained its important. Cascading Style Sheets offer several advantages you don’t have in table based web layouts. The design of web pages can be easily changed, just replacing a CSS file with another one. Web developers have written many articles regarding CSS and developed numerious useful techniques, which can save you a lot of time – of course, you should have tie for finding them. Below you will find a list of CSS techniques, that are essentials and infact make our life easier.You might want to take a look at the article Pure CSS Techniques for Creating JavaScript-Like Interactions
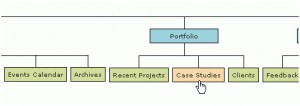
Hierarchical Sitemap with CSS
Switchy McLayout: An Adaptive Layout Technique
StyleMap: CSS+HTML Visual Sitemap
Radio & Checkbox Customisation Method
CSS Shadows
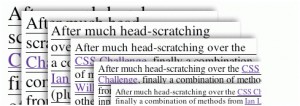
Block Hover Effect for a List of Links
Pullquotes with CSS
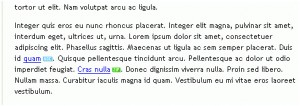
CSS Image Pop-Up
CSS Image Replacement for Buttons
Printing Web-Documents and CSS
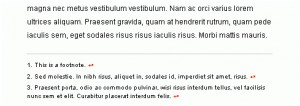
Improved Links Display for Print-Layouts with CSS
CSS Tricks for Custom Bullets
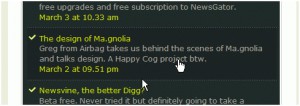
Creating a Star Rater using CSS
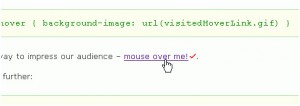
The Ways to Style Visited Links
Image Floats Without the Text Wrap
Choosing to Open Link In New Window
Simple Accessible External Links