Most of time of a pro web designer is spent in multiple graphic design programs and writing front end code. All of this switching from one web application to another can make it hard to remember such things as hot keys and shortcuts for each. That’s why cheat sheets comes into focus. A cheat sheet is simply a printable reference or guide to a particular software application, programming language, framework, etc. Today it’s the time to round up 14 most useful web design cheat sheets.
Most of time of a pro web designer is spent in multiple graphic design programs and writing front end code. All of this switching from one web application to another can make it hard to remember such things as hot keys and shortcuts for each. That’s why cheat sheets comes into focus. A cheat sheet is simply a printable reference or guide to a particular software application, programming language, framework, etc. Today it’s the time to round up 14 most useful web design cheat sheets.Useful Web Design Cheat Sheets
Here are 14 of our favorite web design cheat sheets.
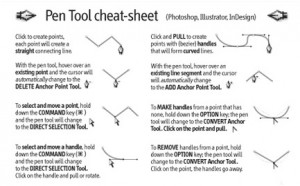
Photoshop
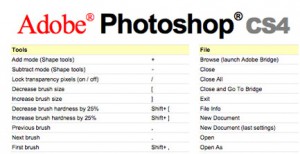
Adobe Photoshop CS4 Keyboard Shortcuts
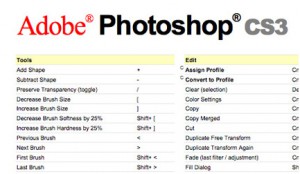
Adobe Photoshop CS3 Keyboard Shortcuts
Photoshop Lasso Tool Cheatsheet
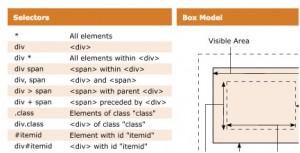
CSS
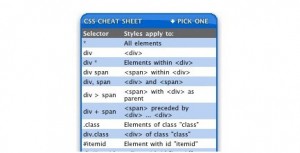
Mac OS X CSS Cheat Sheet
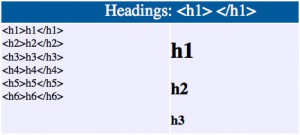
XHTML
(X)HTML Elements and Attributes
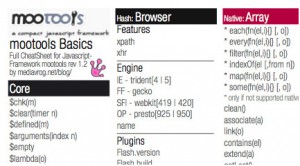
JavaScript Frameworks
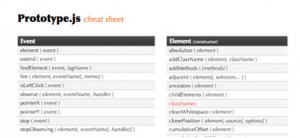
Prototype 1.6.0.2 Cheat Sheet
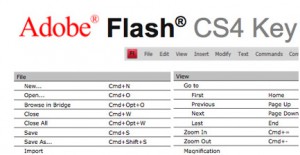
Flash
Adobe Flash CS4 OS X Keyboard Shortcuts
Flash CS3 Cheat Sheet