Today jQuery is probably the most widely used technique for enhancing a website. Whether it is adding effects to a single element or making navigation easier, jQuery gives a big attractive impact to a website. It is extremely popular among web designers and developers for its flexibility, ease of use and more specifically its available plug-ins. So for this post, we’ve rounded up 10 useful jQuery plug-ins and techniques that you might find very useful.
Today jQuery is probably the most widely used technique for enhancing a website. Whether it is adding effects to a single element or making navigation easier, jQuery gives a big attractive impact to a website. It is extremely popular among web designers and developers for its flexibility, ease of use and more specifically its available plug-ins. So for this post, we’ve rounded up 10 useful jQuery plug-ins and techniques that you might find very useful.Useful jQuery Plugins and Techniques
This plugin can be used to create a full screen slideshow having nice transition effect and navigation control.
Here you can learn about creating an Apple Retina Display magnifying effect with jQuery and CSS.
Here is the jQuery plugin that allows to flip an element in four directions.
jSlickmenu creates well, slick menus with jQuery and CSS3. This jQuery plugin will give a lasting impression to your website.
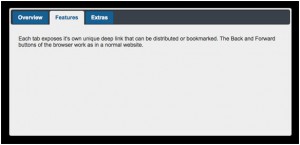
The jQuery Address plugin offers a powerful deep linking capabilities and allows to create a unique virtual addresses that can point a website section or an application state.
Overscroll is a jQuery plug-in that create an experience of the iPhone/iPad scrolling within a browser.
This jQuery plugin lets you to add an interactive page curl to your website.
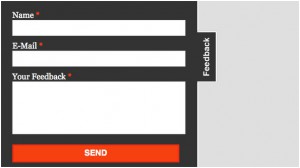
This jQuery plugin creates a contact form on any page of a site with minimal effort.
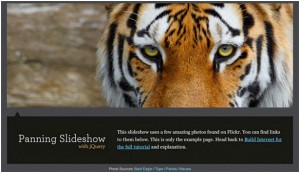
Here is the tutorial that teaches you to create a classic slideshow having beautiful transition effects.
Sliding Labels is a plugin that displays text field with labels inside.