 When creating a User Interface, you must make sure that create it attractive for the user not only visual point of view, but also for interactivity. There are so many JavaScript frameworks already available for web designers and developers so they can make UI awesome. Few weeks ago I have posted what could be done with jQuery. Now, let’s have a look at these 11 ways to enhance a user Interface with MooTools. MooTools is a popular JavaScript framework designed for the intermediate to advanced JavaScript developer.
When creating a User Interface, you must make sure that create it attractive for the user not only visual point of view, but also for interactivity. There are so many JavaScript frameworks already available for web designers and developers so they can make UI awesome. Few weeks ago I have posted what could be done with jQuery. Now, let’s have a look at these 11 ways to enhance a user Interface with MooTools. MooTools is a popular JavaScript framework designed for the intermediate to advanced JavaScript developer.Add a Show/Hide Login Panel

Using CSS and Mootools to Simulate Flash Horizontal Navigation Effect
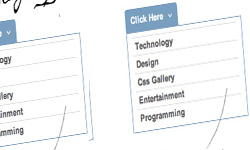
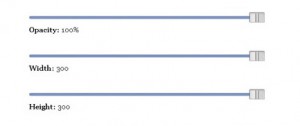
Facebook Sliders With Mootools and CSS
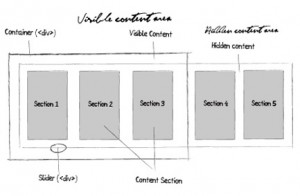
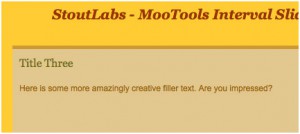
Mootools Content Slider With Intervals
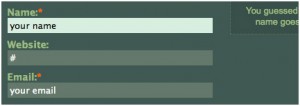
Jazz Up Your Forms With MooTools Pt. 1
Two CSS Vertical Menu with Show/hide Effects
How to Auto Caption Images Using MooTools
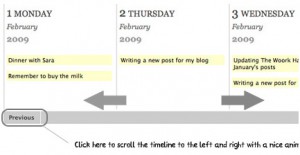
Elegant Animated Weekly Time-Line for Websites
MooTools Gone Wild: Element Flashing
Mootools Link Animation