As we’ve discussed before, the popularity of jQuery persists to grow. jQuery is designed to change the way that we used to write JavaScript. This also means that we are seeing it used on more-n-more websites, and there are more developers coming up with new and cool ways to implement it. There are several tutorials and plug-ins of jQuery are available on the web. And we are constantly scanning them for our readers. So for this blog post, I’ve compiled 10 tutorials nad plug-ins that will surely help you to learn and use some fresh new jQuery effects in your web design.
As we’ve discussed before, the popularity of jQuery persists to grow. jQuery is designed to change the way that we used to write JavaScript. This also means that we are seeing it used on more-n-more websites, and there are more developers coming up with new and cool ways to implement it. There are several tutorials and plug-ins of jQuery are available on the web. And we are constantly scanning them for our readers. So for this blog post, I’ve compiled 10 tutorials nad plug-ins that will surely help you to learn and use some fresh new jQuery effects in your web design.Fresh jQuery Plugins and Tutorials
Gorgeous Background Image Navigation
Here is the tutorial that tells you to create a beautiful navigation that has a background image slide effect.
It is simple extension for jQuery which takes a group of quotes and displays them on your page in a stylish way.
You can create radical web typography using this lightweight and easy to use jQuery plug-in.
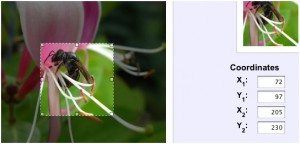
imgAreaSelect
This plug-in allows web developers to easily use image cropping functionality and some other user interface features, such as photo notes.
HTML5 Slideshow With Canvas & jQuery
This tutorial will teach you to create a progressively enhanced slideshow with a fancy transitioning effect that is supported by all browsers.
This is a lightweight carousel for sliding html based image content. This can be implement using the JavaScript jQuery library.
jQuery Panel Gallery is a plug-in that is used to create a fancy image transition.
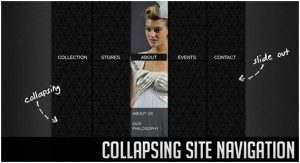
Site Navigation That can Collapse
In this tutorial you can learn to create a collapsing menu that contains vertical navigation bars and a slide out content area.
This is a easy jQuery plug-in that create a unique tool tip for your web content.
Here is the jQuery plug-in that converts a long select-list into a superb menu-styled display. This can make easier to find right option. It is very useful jQuery plug-in.