HTML5 is the changing the trends of web industry with its new and innovative capabilities. It is empowering web designers and developers. Web pages will now be more semantic with the use of structure specific tags. Visual elements like rounded corners are built-in with HTML5, and so is the capability to create drag and drop interactivity. Yet, HTML5 is not fully supported by all browsers, there are several who are looking forward and creating websites with its new features. So, to encourage you to do same like these creative peoples, we’ve collected 15 useful HTML5 tutorials and cheat sheets.
HTML5 is the changing the trends of web industry with its new and innovative capabilities. It is empowering web designers and developers. Web pages will now be more semantic with the use of structure specific tags. Visual elements like rounded corners are built-in with HTML5, and so is the capability to create drag and drop interactivity. Yet, HTML5 is not fully supported by all browsers, there are several who are looking forward and creating websites with its new features. So, to encourage you to do same like these creative peoples, we’ve collected 15 useful HTML5 tutorials and cheat sheets.Useful HTML5 Tutorials and Cheat Sheets
Tutorials
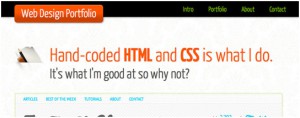
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
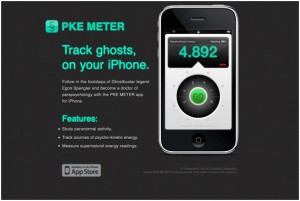
Design & Code a Cool iPhone App Website in HTML5
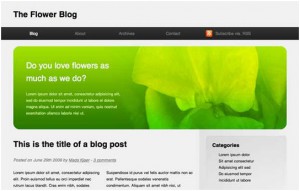
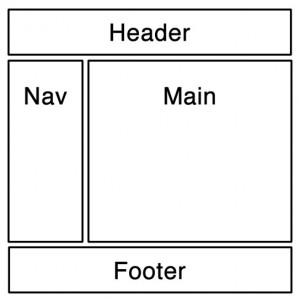
Coding A HTML 5 Layout From Scratch
HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
Touch The Future: Create An Elegant Website With HTML 5 And CSS3
Coding a CSS3 & HTML5 One-Page Website Template
Make All Browsers Render HTML5 Mark-up Correctly – Even IE6 
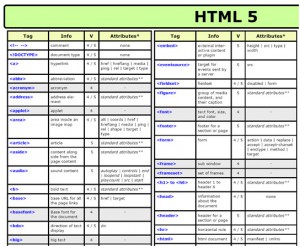
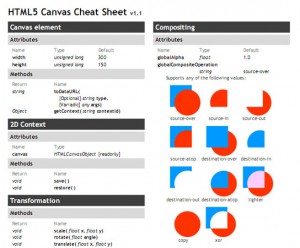
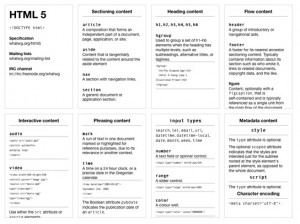
Cheat Sheets