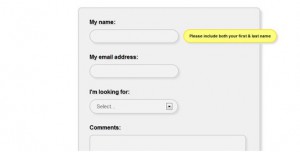
 JavaScript can create a great thing having extreme quality user interfaces. It also requires little imagination and creativity. Hence it has become popular within web designers and developers. But JavaScript also has an alternative – CSS. Yes, you can create such effects with only CSS also. Here are 13 tutorials that teach you how to cut boundaries of CSS and make it do things that we’ve not imagined yet. You’ll notice that some of these techniques are very useful, while others are simple.
JavaScript can create a great thing having extreme quality user interfaces. It also requires little imagination and creativity. Hence it has become popular within web designers and developers. But JavaScript also has an alternative – CSS. Yes, you can create such effects with only CSS also. Here are 13 tutorials that teach you how to cut boundaries of CSS and make it do things that we’ve not imagined yet. You’ll notice that some of these techniques are very useful, while others are simple.Pure CSS Techniques for Creating JavaScript-Like Interactions
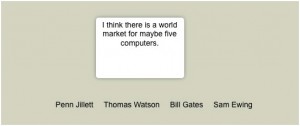
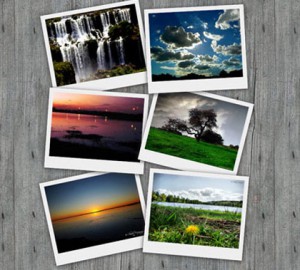
Create a Pure CSS Polaroid Photo Gallery
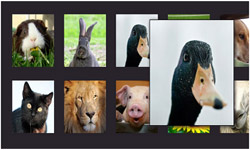
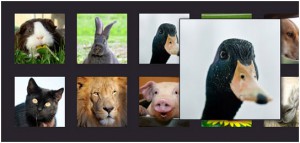
Create a Fancy Image Gallery with CSS3
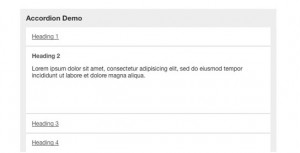
CSS3 Hover Tabs without JavaScript
JQuery Content Slider Using Pure CSS
Create a Valid Non-Javascript Lightbox
CSS Image Switcher