 This tutorial will help you to design a pagination style for dividing a long list of data in extra pages or just for search result. This is a very simple blog post which illustrates how to design a perfect pagination approach using a semantic and clean coding in HTML and CSS. Into this tutorial we have provided HTML and CSS code for pagination styles of Flickr, Digg and simple. You can use this code into your personal or commercial projects.
This tutorial will help you to design a pagination style for dividing a long list of data in extra pages or just for search result. This is a very simple blog post which illustrates how to design a perfect pagination approach using a semantic and clean coding in HTML and CSS. Into this tutorial we have provided HTML and CSS code for pagination styles of Flickr, Digg and simple. You can use this code into your personal or commercial projects.
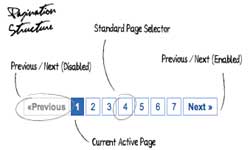
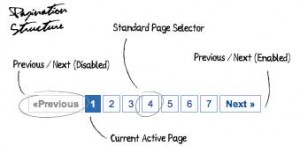
Pagination Structure
Here is the common and classic pagination structure used in everywhere. It has four essential elements. i.e.

– Disabled Previous/Next Button
– Highlighted Active Page
– Regular Page Selector
– Enabled Previous/Next Button
HTML list (<ul>) having <li> elements is commonly used to design this structure and id is applied to corresponding <ul>. Take a look at tutorial for an explanation.
HTML Code: Flickr Style Pagination
The Flickr style pagination will be look like this:

<li class=”active”>1</li>
<li><a href=”?page=2″>2</a></li>
<li><a href=”?page=3″>3</a></li>
<li><a href=”?page=4″>4</a></li>
<li><a href=”?page=5″>5</a></li>
<li><a href=”?page=6″>6</a></li>
<li><a href=”?page=7″>7</a></li>
<li class=”next”><a href=”?page=2″>Next »</a></li>
</ul>
CSS Code: Flickr Style Pagination
Here is the CSS for to support above HTML code.
#pagination-flickr li{
font-size:11px;
list-style:none;
}
#pagination-flickr a{
margin-right:2px;
}
#pagination-flickr .previous-off,
#pagination-flickr .next-off {
display:block;
float:left;
font-weight:bold;
padding:3px 4px;
}
#pagination-flickr .next a,
#pagination-flickr .previous a {
border:solid 1px #FFFFFF;
}
#pagination-flickr .active{
font-weight:bold;
display:block;
float:left;
padding:4px 6px;
}
#pagination-flickr a:link,
#pagination-flickr a:visited {
display:block;
float:left;
padding:3px 6px;
text-decoration:none;
}
#pagination-flickr a:hover{
}
HTML Code: Digg Style Pagination
Digg style pagination will be look like this.

<li class=”active”>1</li>
<li><a href=”?page=2″>2</a></li>
<li><a href=”?page=3″>3</a></li>
<li><a href=”?page=4″>4</a></li>
<li><a href=”?page=5″>5</a></li>
<li><a href=”?page=6″>6</a></li>
<li><a href=”?page=7″>7</a></li>
<li class=”next”><a href=”?page=2″>Next »</a></li>
</ul>
CSS Code: Digg Style Pagination
CSS code for this pagination is very to Flickr style pagination CSS code.
#pagination-digg li{
font-size:11px;
list-style:none;
margin-right:2px;
}
#pagination-digg a{
margin-right:2px;
}
#pagination-digg .previous-off,
#pagination-digg .next-off {
color:#888888
display:block;
float:left;
font-weight:bold;
margin-right:2px;
padding:3px 4px;
}
#pagination-digg .next a,
#pagination-digg .previous a {
}
#pagination-digg .active{
color:#FFFFFF;
font-weight:bold;
display:block;
float:left;
padding:4px 6px;
}
#pagination-digg a:link,
#pagination-digg a:visited {
display:block;
float:left;
padding:3px 6px;
text-decoration:none;
}
#pagination-digg a:hover{
}
HTML Code: Clean Pagination Style
Minimal and clean designs are liked by everybody. So we have provided clean style pagination for you.

<li class=”active”>1</li>
<li><a href=”?page=2″>2</a></li>
<li><a href=”?page=3″>3</a></li>
<li><a href=”?page=4″>4</a></li>
<li><a href=”?page=5″>5</a></li>
<li><a href=”?page=6″>6</a></li>
<li><a href=”?page=7″>7</a></li>
<li class=”next”><a href=”?page=2″>Next »</a></li>
</ul>
CSS Code: Clean Pagination Style
Here is the CSS code for clean styled pagination.
#pagination-clean li{
font-size:11px;
list-style:none;
}
#pagination-clean li, #pagination-clean a{
margin-right:2px;
}
#pagination-clean .previous-off,
#pagination-clean .next-off {
display:block;
float:left;
font-weight:bold;
padding:3px 4px;
}
#pagination-clean .next a,
#pagination-clean .previous a {
border:solid 1px #FFFFFF;
}
#pagination-clean .active{
font-weight:bold;
display:block;
float:left;
padding:4px 6px;
}
#pagination-clean a:link,
#pagination-clean a:visited {
display:block;
float:left;
padding:3px 6px;
text-decoration:none;
}
#pagination-clean a:hover{
}
