Almost every web project has special and unique layout requirements. For that CSS alone is not enough. Ultimate way for creating a unique web page layout is combining CSS with jQuery. jQuery is a premier library of JavaScript having incredible functionality. So, here are 10 jQuery plug-ins to help designer with web page layouts.
Almost every web project has special and unique layout requirements. For that CSS alone is not enough. Ultimate way for creating a unique web page layout is combining CSS with jQuery. jQuery is a premier library of JavaScript having incredible functionality. So, here are 10 jQuery plug-ins to help designer with web page layouts.jQuery To Help with Web Page Layouts
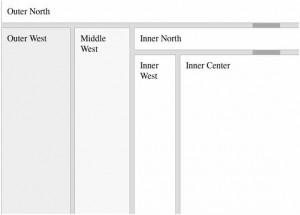
This plug-in can create any user interface look designer wants – from plain headers or sidebars, to a composite application with toolbars, menus, help-panels, sub-forms, etc.
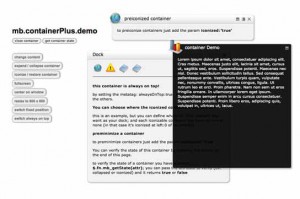
This plug-in allows you to build fully featured containers. These containers can be set to drag, resize, collapse or minimize.
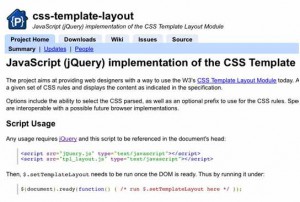
This jQuery plug-in allows web designers a new way to use W3’s CSS Template Layout Module.
Masonry is a layout plug-in for jQuery. It provides fitting the CSS floats within web page layout.
This plug-in automatically layouts web page contents in a newspaper column format. You have facility to provide either column width or a static number of columns.
This plug-in wraps the text of web page around the image.
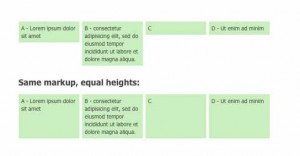
This jQuery plug-in loops top level child component of particular element and give them a minimum height values to that of the tallest.
This jQuery plug-in is used to create a newspaper styled column layouts using HTML.
This is another plug-in that can also used for creating a newspaper styled column layout.
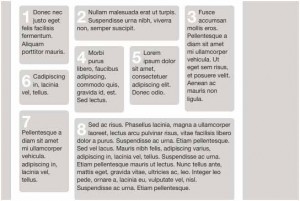
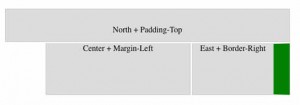
This jQuery plug-in includes four algorithms for placing HTML elements in web pages. This provides ultimate solution for laying out web page elements if margin padding and borders are given appropriately.