jQuery is the premier framework or library for JavaScript page effect coding. jQuery is essential part for popular content management at both admin and front-end design effect. If you are web developer then there is much more things to learn in jQuery. Also it can be a fun time. jQuery offers incredible design potential. There are so many resources and guides available to learn this special library. Following we have collected some best and unique jQuery tutorials to help you increasing your talent as a front-end developer.
jQuery is the premier framework or library for JavaScript page effect coding. jQuery is essential part for popular content management at both admin and front-end design effect. If you are web developer then there is much more things to learn in jQuery. Also it can be a fun time. jQuery offers incredible design potential. There are so many resources and guides available to learn this special library. Following we have collected some best and unique jQuery tutorials to help you increasing your talent as a front-end developer.Exclusive jQuery Tutorials for Web Developers
Form validation from scratch
This will help you to develop a simple but powerful jQuery code for common HTML form validation.
This tutorial will give you knowledge about coding a structural login form with sliding animation effect. This form will be hidden from visitor until it get clicked.
Here you will learn about developing a dynamic registration form similar to Digg signup page.
Learn about coding jQuery and the new conversion features from CSS3 to create a dynamic slider effect.
This is featured series of tutorials about events in jQuery. You will learn about basics of jQuery library and applying events to constructing your own functions.
In this tutorial you will taught how to submit a web form and display the result having visualize fadeOut or slideUp effects. Tutorial include both jQuery effects and Ajax for form submission.
Here you will learn about designing a spoiler system with fade-in jQuery effect. This can be useful in hiding tips or potential spoiler design in website/blog comments.
Dynamic Page Content Replacement
This includes a tutorial about designing a unique content alternation script with a fade effect.
Simplified Ajax development with jQuery
This is essential tutorial for beginner to learn about learn about the jQuery syntax, find out its features and functions, execute some general Ajax tasks, and find out how to broaden jQuery with plug-ins.
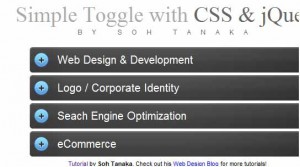
Simple Toggle with CSS & jQuery
This lesson will help you to learn basics of mastering jQuery closure conditions.
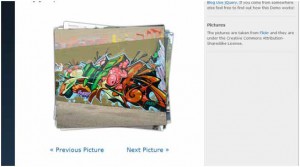
Unique Gallery with z-index of CSS
Here you will learn about creating a unique and awesome photo gallery effect with jQuery and z-index property of CSS.
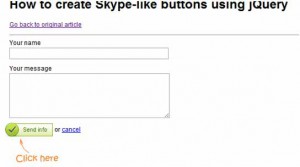
Design Skype-style buttons using jQuery
This jQuery tutorial will teach you to create exclusive Skype buttons using only basic jQuery and CSS.
Here you will learn about creating a simple but beautiful Apple gallery slideshow combining basic HTML/CSS with jQuery.
PHP & XML into jQuery
Here you will learn about how to retrieve data using PHP as backend programming and placing it into jQuery and Ajax effects.
Here are some incredible code snippets for working with jQuery and Document Object Model (DOM).
Semantic Blockquotes with jQuery
This tutorial will teach you how to identify only text required for quote and using the DOM insert it into any area content. This is useful for avoiding duplicate content.
jQuery Basics with Google Maps
Here you will learn about using Google Maps API with jQuery. So that you will be able to create stunning designs with a simply connecting to the Google Maps API.
Here you will learn about creating a dynamic jQuery powered list.
This tutorial includes a detailed guide to implement a Flickr Horizontal Menu Demo using jQuery and CSS.