Fine use of grid system can be a strong base for any web design. There are several advantages of using grids within web design. Most importantly they help to attain structure and reliability in web layout. If you are one of those who have not started using grid system in your web design, we are here to help you to do so. In this blog post, we have collected and compiled 12 superb tools and systems for CSS grid based layouts.
Fine use of grid system can be a strong base for any web design. There are several advantages of using grids within web design. Most importantly they help to attain structure and reliability in web layout. If you are one of those who have not started using grid system in your web design, we are here to help you to do so. In this blog post, we have collected and compiled 12 superb tools and systems for CSS grid based layouts.Tools and Systems for CSS Grid Based Layouts
#grid is small tool that inserts a layout grid in web pages, allows you to hold it in place, and toggle between showing it in the foreground or background.
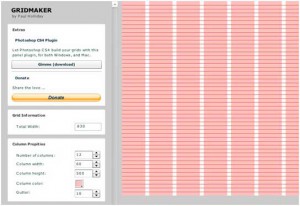
Gridmaker
Gridmaker is a useful tool and plug-ins for making grid templates for use in Photoshop.
The 960 Grid System is one of the most popular grid systems that is based on a width of 960 pixels. There are two options available: 12 and 16 columns, which can be used separately or in cycle.
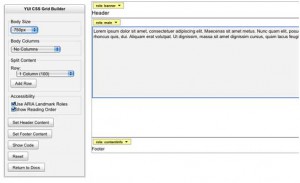
YUI CSS Grid Builder is another tool hat lets you to design your own grid by giving body width and number of columns. You can even enter content for the header and footer. Once your work done, you can easily copy the generated code.
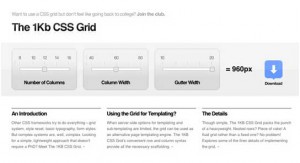
1 KB CSS Grid
The 1 KB CSS Grid is another popular and simple style for creating CSS grid based layouts. Its suitable row and column syntax provide all the necessary blueprints.
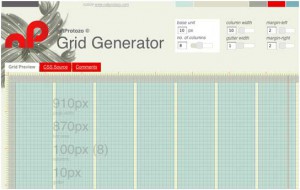
Grid Generator By netProtozo
This grid generator let you to design your own grid by entering the common parameters like column width, gutter width, etc. You can then download the CSS or a png image of the grid you have designed.
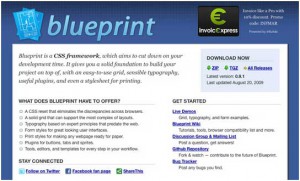
Blueprint is a CSS framework that really reduces your development time. It allows you to build your project creatively, with an easy-to-use grid, sensible typography, useful plug-ins, and even a style sheet for printing.
Typogridphy
This CSS framework allows web designers and front-end developers to quickly code typographically using grid system.
The Golden Grid is a CSS tool for grid based websites that allows implementing perfect modern grid system.
This is xHTML/CSS framework for creating modern and flexible floated layouts. The structure produced through it is extremely versatile in its programming and totally accessible for end users.
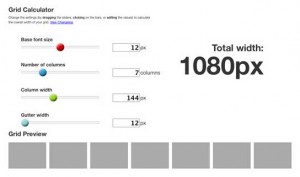
Grid Calculator allows you to select the font size you want to use, and then select the number of columns, column width, and gutter width based on that base font size. As you feed all dimensions, the total width is dynamically updated.
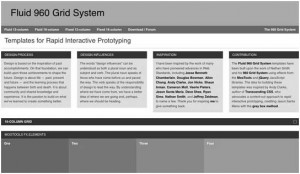
The Fluid 960 Grid System is the productive work of Nathan Smith and his 960 Grid System using effects from the MooTools JavaScript library.